How to add write typeface on Blogger ?
Hello everyone. Today I want to tell you, how can you add write typeface on your blogger site. Using only html. Hope you will enjoy it.
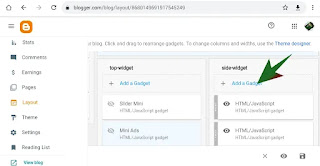
Step 1:- Go to Blogger Layout and click Add a Gadget link.
Step 2:- Choose HTML/JavaScript Link.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script> <style> .typewrite{ font-size: 20px;} .typing-cursor{ position: relative; display: inline-block; width: 8px; text-indent: -999em; background: #ccc;} </style> <script> $(document).ready(function(){ //get the content var content = $('.typewrite').html(); //find the length of the content var contentLength = content.length; var char = 0; $('.typewrite').html('<span class="typing-cursor">|</span>'); //Here is the function (function typeFunc() { //dynamic delay to get the typewriting feel var typingSpeed = Math.round(Math.random() * 120) + 60; setTimeout(function() { char++; var type = content.substring(0, char); $('.typewrite').html(type + '<span class="typing-cursor">|</span>'); //recursive typeFunc(); }, typingSpeed); }()); }); </script> <div class="typewrite"> Welcome To Script Helper 360<br/> Hope You Will Enjoy Our Content<br/> Thank You<br/> </div></div>
Step 4:- Paste the Code in Content area then click Save button.
I hope you enjoy this Post. If any problem comment it.
Welcome To Script Helper 360
Hope You Will Enjoy Our Content
Thank You
Hope You Will Enjoy Our Content
Thank You