How to Add Partner Websites in Blogger using Html Code ?
Hello everyone. Today I want to tell you, how can you promote your friend site in your blogger. Using only html. Hope you will enjoy it.
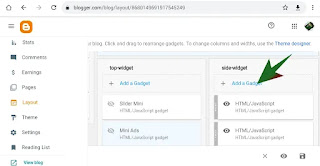
Step 1:- Go to Blogger Layout and click Add a Gadget link.
Step 2:- Choose HTML/JavaScript Link.
<style> #sh360-widget::-webkit-scrollbar{width:5px} #sh360-widget::-webkit-scrollbar-thumb{background:#484888;border-radius:100px} #sh360-widget::-webkit-scrollbar-thumb:active{background:#666} #sh360-widget{padding:0;margin:0;list-style:none;max-height:310px;overflow:auto} .sh360-widget{margin:0;padding:0} .sh360-widget li{margin:0;padding:0;line-height:normal;display:block;float:left;text-align:center;width:50%} .sh360-widget a{text-overflow: ellipsis; overflow: hidden; white-space: nowrap; display: block; margin: 0 8px 8px 0; padding: 7px 15px; font: 410 17px Roboto!important; -webkit-transition: .3s; letter-spacing: -.35px; border-radius: 0; -moz-transition: .3s; -o-transition: .3s; color: #ccc!important; border: 1px solid #484848;border-radius: 40px} .sh360-widget a:hover{color:#00a06a!important;border:1px solid;border-radius: 12px;} </style> <div id="sh360-widget"> <div class="sh360-widget"> <li><a href="Website_Url" target="_blank" title="Website1">Website_Name</a></li> <li><a href="Website_Url" target="_blank" title="Website2">Website_Name</a></li> </div></div>
Step 4:- Paste the Code in Content area then click Save button.
I hope you enjoy this Post. If any problem comment it.